
Pixels of the Week – August 4, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: font tools, portfolio advice, some user experience methods, guerilla testing and tools, user research, mobile pop-ups, hybrid apps, performance, CSS Grid, clipping and puns, a nounproject plugin for Adobe softwares and some procrastination at the end of the list.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Fonts
FontDrop – Streamlining your typography. The restore missing fonts of this tool will be truly helpful needs
Interesting article
#Portfolio
What is the real role of a design portfolio website? (mine has not been updated since 2014, few ?)
#Organisation
Using mind mapping to clarify your job and bring order to task-switching chaos
#Performance
Speed Index Explained, “speed index metric gives you a general overview of your website’s perceived performance”
#UX #Guerilla
Carousell: a Guerilla UX Case Study – really interesting read with a few UX tools and methods
#Flexbox #Grid
Designer’s Guide to Flexbox and Grid
#Tooltips #Accessibility
Tooltips & Toggletips, on making them accessible for all users
#User Research
First steps for better UX research – really interesting article and processes
#Design
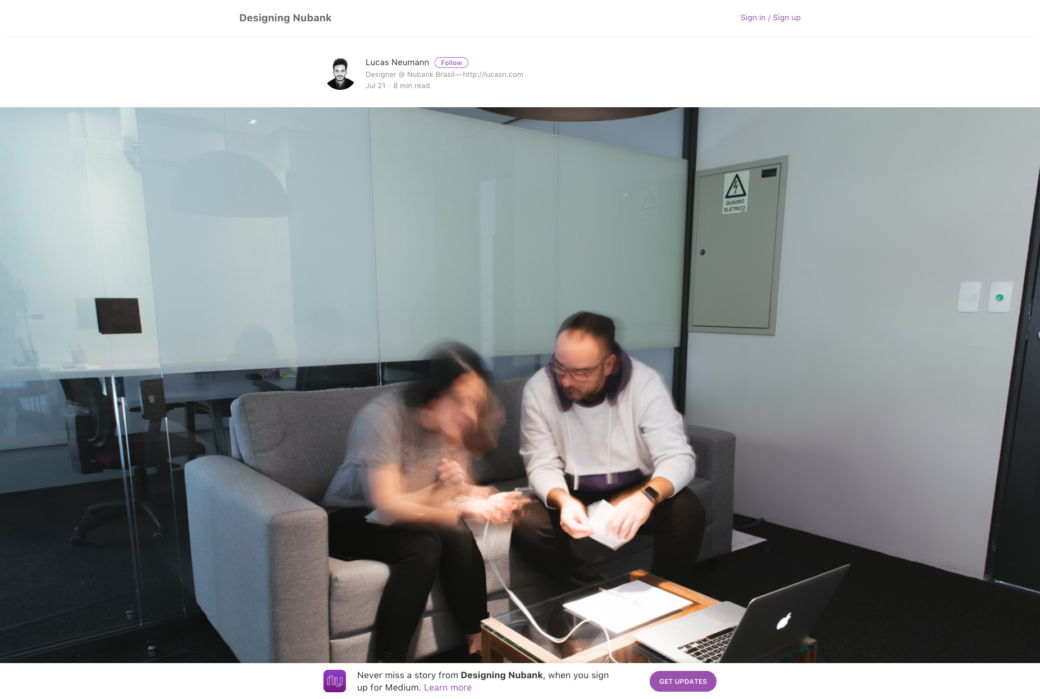
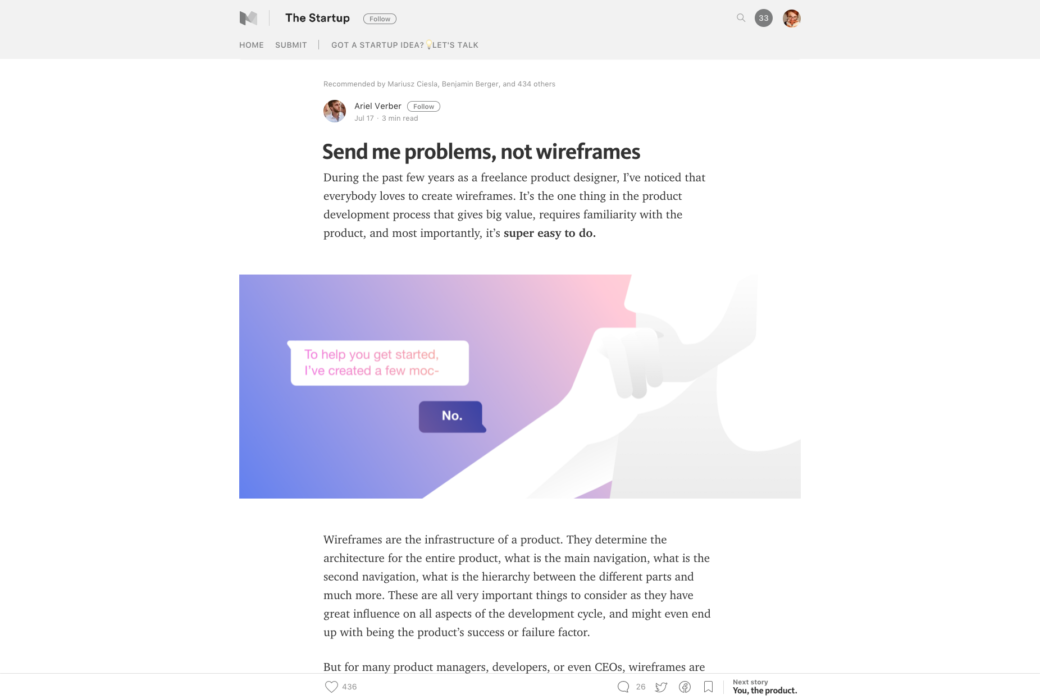
“Send me problems, not wireframes.” Yes, so true, designers are here to help you find solutions to those 🙂
#Mobile #UX
Mobile UI Design: Basic Types of Screens. If you are new to Mobile Design, here is a comprehensive list of basic types of screens
#CSS #ForFun
Haven’t seen those in a while, here are a few CSS puns 🙂
#UX #Methods
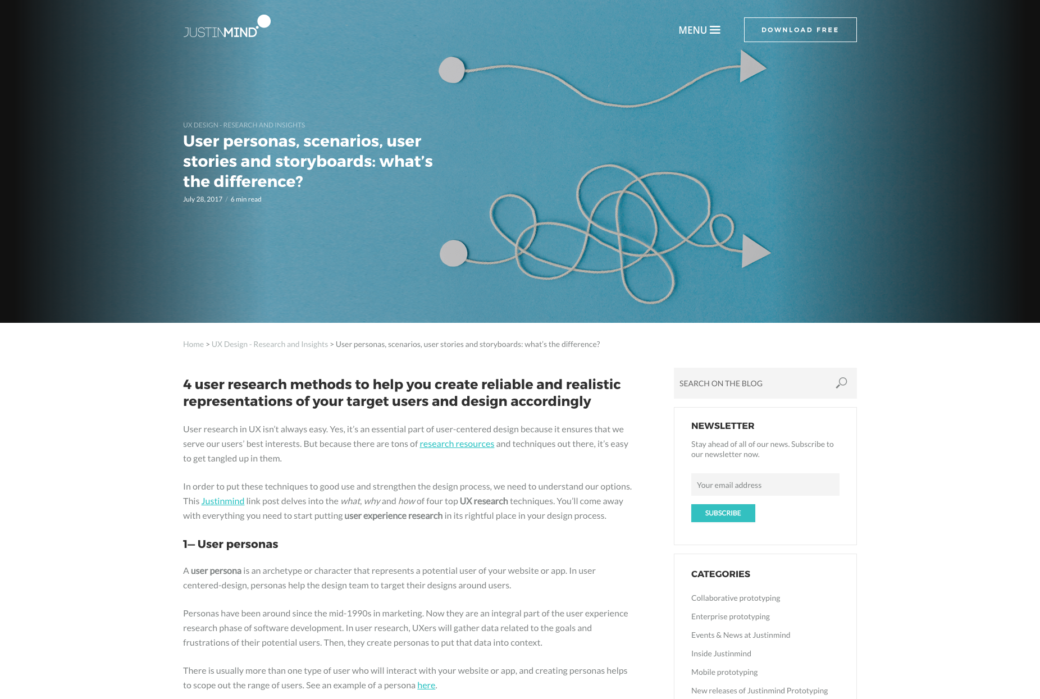
Defining user personas, user stories, scenarios & storyboards, presentation of a few different methods
#Usability
Best Practices Homepage Links on websites
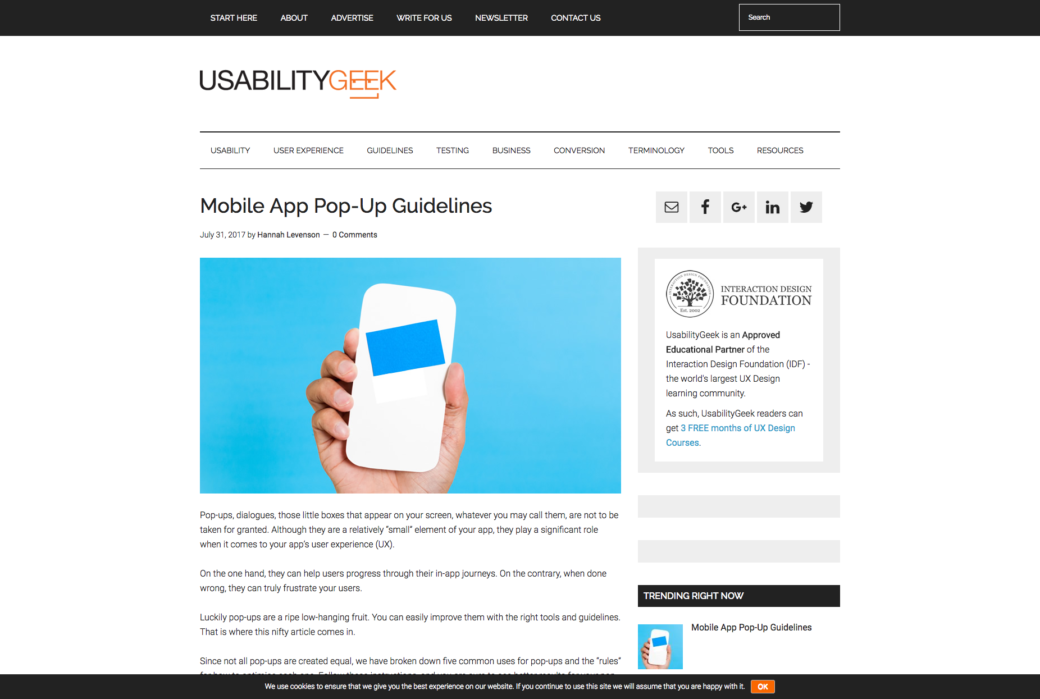
#Mobile #Popups
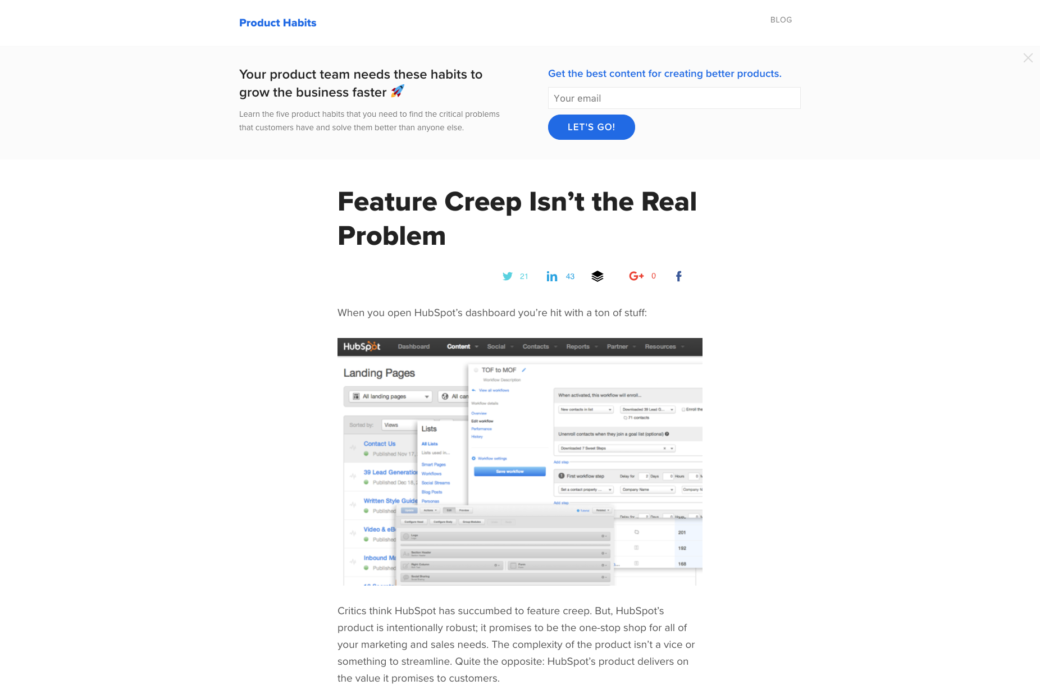
#Design #Feature #UX
Feature Creep Isn’t the Real Problem: it’s not the root problem, but rather, a symptom
#UX #Kano
Choosing the Right Features with Kano Model – How to create products that will meet our users’ expectations?
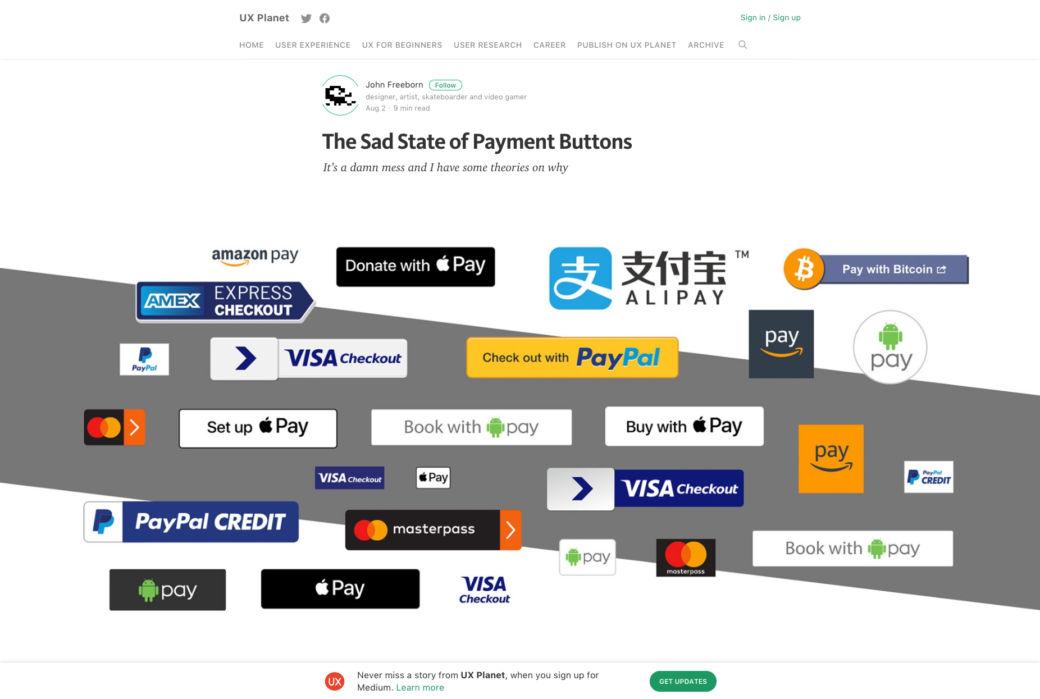
#UX #Paiement Button
The Sad State of Payment Buttons – It’s a damn mess and I have some theories on why
#UX #Mobile #Hybrid
Making The Most Of It: Hybrid App UX Design
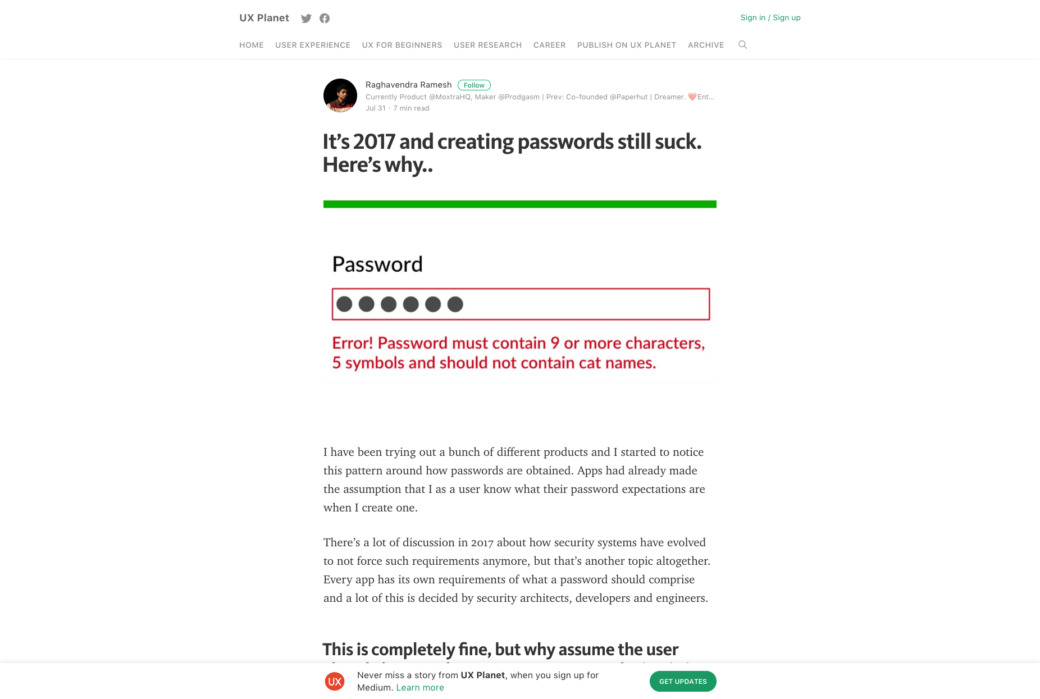
#UX Forms
It’s 2017 and creating passwords still suck. Here’s why
Inspiration and Great ideas
#Font #Typography
A Memory font game to print and play with
Webdesign news
#Sketch
Private Sharing in Sketch Cloud, Sync Shared Styles shortcuts and more in Sketch 46
Tutorials
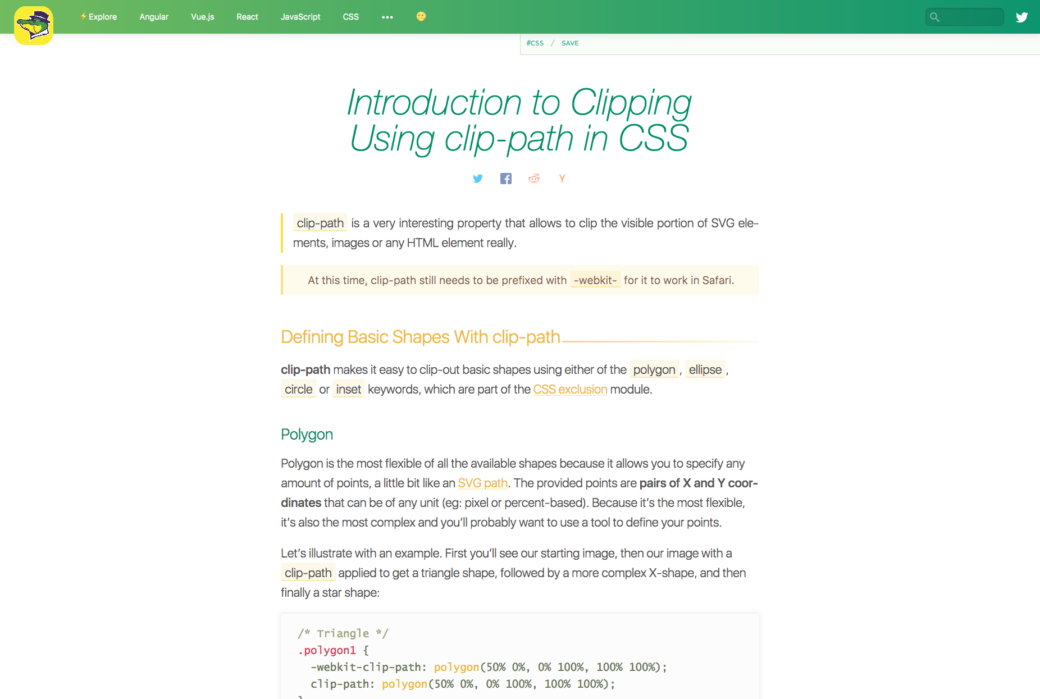
#CSS
Introduction to Clipping Using clip-path in CSS
#Geolocation
Geolocation Emulation in Chrome (and others)
Talks
#CSS #Talk
The Power of CSS – by @Una at Front-Trends 2017
Useful resources, tools and plugins that will make your life easy
#Mentors
If you are looking for a Design Mentor to help you: desmentor.com
#Grid
GridBugs, a repository with grid layout known bugs
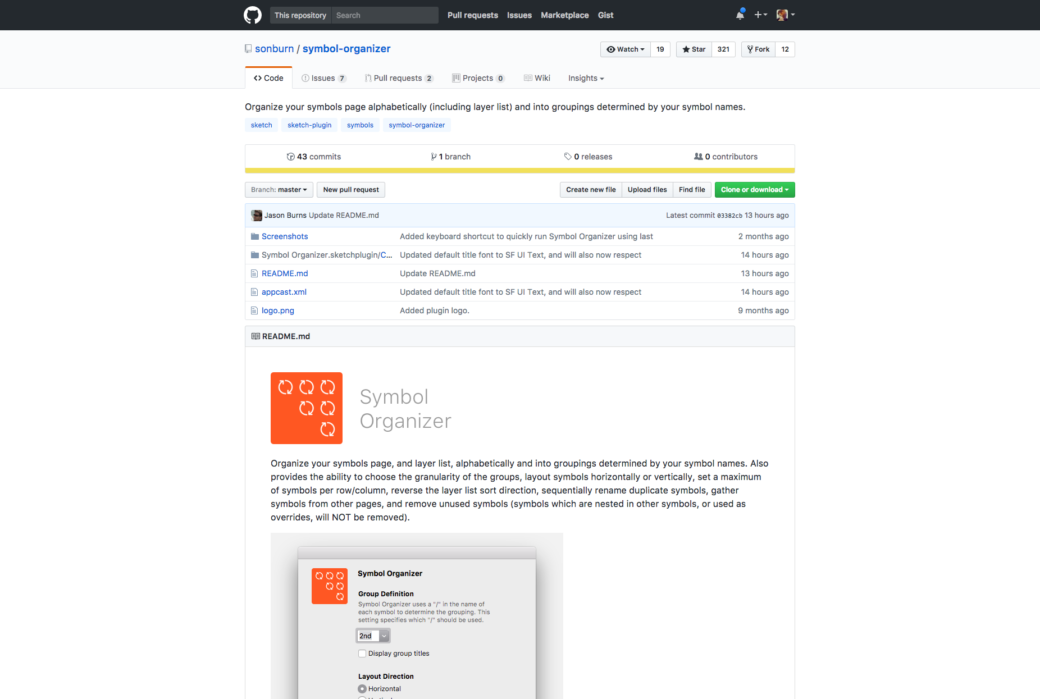
#Sketch #Workflow
A Sketch Plugin to organize symbols. Personally I would love to be able to create groups of symbols ?
#Design #Tool #Icons
Noun Project plug-in for or Photoshop Illustrator and Indesign
Fun, games, experiments and demos
And this if where productivity gets lost: traffic-simulation.de
#SVG #Filters
Motion blur effect using SVG filters, fun demo